It happens that you receive a file with longitude and latitude just in the opposite order that you would like to have. It’s fairly easy to switch those without loading it into Excel or Calc and doing Ctrl + C and Ctrl + V on columns.
If you have a file with tabular data that looks like this:
50.52, 60.15
70.96, 80.1
-55.23, 62.03
You can use Sublime Text to switch the values:
- Press
Ctrl + H
- Copy
(\-?\d+\.?\d+),?[\t ]*(\-?\d+\.?\d+)$ to Find What input
- Copy
$2,$1 to Replace With input
Hit Replace All button and you’re done.
I was made to use ArcGIS Server with Openlayers 3 just recently as one of the projects I’ve been working on demands such different tools to work together.
tl;dr: I hate Esri.
I found myself in need to access secured layers published via WMS on ArcGIS Server using username and password I was given, so here’s a little how-to for anyone who would have to do the same.
Let’s start with a simple ol.layer.Image and pretend this is the secured layer we’re looking for:
var layer = new ol.layer.Image({
extent: extent,
source: new ol.source.ImageWMS(/** @type {olx.source.ImageWMSOptions} */ ({
url: url,
params: {
'LAYERS': 'layer',
'CRS': 'EPSG:3857',
}
}))
});
We need to retrieve the token, so we define a function:
function retrieveToken(callback) {
var req = new XMLHttpRequest;
req.onload = function() {
if (req.status == "200") {
var response = JSON.parse(req.responseText);
if (response.contents) {
callback(response.contents); // response contents is where the token is stored
}
};
req.open("get", "http://server.address/arcgis/tokens/?request=getToken&username=username&password=password&expiration=60", true);
req.send()
}
I pass a parameter called callback - that’s a very important step, otherwise you would not be able to retrieve the token when you actually need it (AJAX stands for asynchronous). Now you just pass the token to the layer params like this:
retrieveToken(function(token) {
layer.getSource().updateParams({
token: token
})
}
When you open Firebug and inspect Network tab, you should find token URL parameter passed along with WMS GetMap request.
Few sidenotes:
- Although you might be logged in ArcGIS Server via web interface, you might need to pass the
token URL param when trying to access Capabilities document. Don’t know why though.
- You should probably take care of calling the
retrieveToken() in shorter interval than the token expiration is set to. Otherwise you might end up with invalid token.
- You need to hide the username and password from anonymous users (I guess that’s only possible with server side implementation of selective JavaScript loading).
I love blogging. I hate blogging systems. I hate content management systems. I just want to blog. That’s what PieCrust is all about - it lets you blog.
It is powerful static website generator perfect for my needs (and for yours as well?). Blogging with PieCrust is really a piece of cake:
- prepare post
- serve site
- bake site
- send it off to the public
I love having clean OS. That’s what Docker is all about - for me. Running PieCrust on Docker is really easy, it does not clutter your PC and it just works.
If you ever want to use PieCrust on Docker, why don’t you start with this code?
FROM centos:centos6
RUN rpm -Uvh http://mirror.webtatic.com/yum/el6/latest.rpm
RUN rpm -Uvh http://download.fedoraproject.org/pub/epel/6/x86_64/epel-release-6-8.noarch.rpm
RUN rpm -Uvh http://rpms.famillecollet.com/enterprise/remi-release-6.rpm
RUN yum --enablerepo=remi,remi-php55 install -y php php-mbstring php-opcache php-cli php-pear php-common && yum clean all
RUN php -r "readfile('https://getcomposer.org/installer');" | php
RUN echo "date.timezone = Europe/Prague" >> /etc/php.ini
RUN mv composer.phar /usr/bin/composer
RUN php -r "eval('?>'.file_get_contents('http://backend.bolt80.com/piecrust/install'));"
RUN mv piecrust.phar /usr/bin/chef
CMD ["/bin/bash"]
Running sudo docker build --tag=piecrust . will result in having docker container ready to run. Just run sudo docker run -it -p 8080:8080 -v /host_piecrust_path/:/container_path piecrust /bin/bash in terminal. While in container terminal, run chef serve -n -p 8080 -a 0.0.0.0 and visit http://localhost:8080. You should see your PieCrust site up and running.
The last command tells chef to serve your site on port 8080 (which should be free unless you’re running Tomcat or something like that) and make it listen on every available network interface. If you used 127.0.0.1 instead, you would never reach your site from outside the container.
See? Easy.
- Used to serve prepared rectangular tiles; this means you are limited by web server speed rather than map server speed
- Several ways to retrieve tiles are defined: KVP and REST are mandatory, SOAP is optional
- Does not allow layer combination; additional tile matrix would have to be created
- GetCapabilities, GetTile and GetFeatureInfo requests are defined
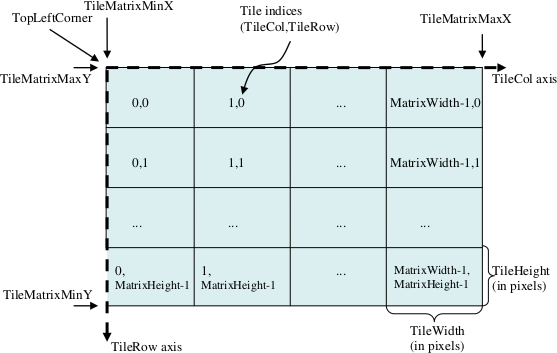
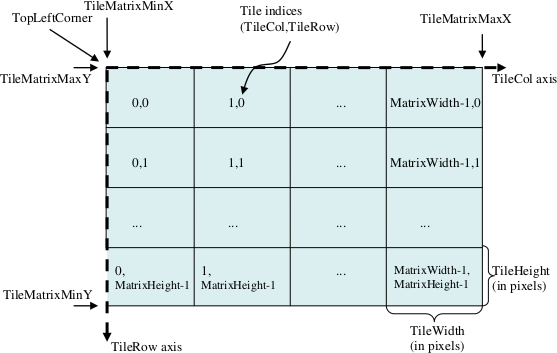
- tile
- rectangular representation of space
- defined by tile and row indices
- tile matrix
- set of tiles for a given scale
- defined with:
- tile size derived from standardized pixel size (0.28 × 0.28 mm)
- tile width and tile height (px)
- left upper corner coordinates
- matrix width and height as number of tiles
- tile matrix set
- set of tile matrices for different scales
Total count of tile matrices
nTileMatrices × nTiledStyles × nTiledFormats (if no dimensions are defined)
Total count of tiles in a tile matrix
matrixWidth × matrixHeight
Other equations
pixelSpan = scaleDenominator × 0.28 103 / metersPerUnit(crs);tileSpanX = tileWidth × pixelSpan;tileSpanY = tileHeight × pixelSpan;tileMatrixMaxX = tileMatrixMinX + tileSpanX × matrixWidth;tileMatrixMinY = tileMatrixMaxY - tileSpanY × matrixHeight;

I have found a nice way to get decimal value from degrees of longitude and latitude recently:
function format(coords) {
var decimal = 0,
output = [],
coords = coords.split(' '); // it might be <br> as well
for (var i = 0; i < coords.length; i += 1) {
var c = coords[i].split(' ');
for (var j = 0; j < c.length; j += 1) {
decimal += c[j] / Math.pow(60, j);
}
output.push(parseFloat(decimal).toFixed(5));
decimal = 0;
}
prompt('Souřadnice bodu', output.join(', '));
}
When you call format("DD° MM' SS' DD° MM' SS'"); you’ll get decimal value in return (or prompt to be accurate). What I like the most about this solution is the usage of Math.pow(). I think it is a neat way to transform the values as you need to divide parts of latitude or longitude by 600, 601 and 602 respectively.
There is definitely a googol of different solutions to this task, I just liked the simplicity of this one.